Create a Simple AWS CodePipeline from S3
AWS CodePipeline
AWS CodePipeline is a continuous delivery service offered by AWS to model, visualize, and automate the release of applications. This service allows for rapid modeling and configuring of different steps of an application release process. It automates the necessary process of change of application deployment. For information about AWS CodePipeline.
Learning Outcomes and Tutorial Scenario:
In this tutorial, we will create a two-stage pipeline that uses a versioned S3 bucket and CodeDeploy to release a sample application.
- Creating an S3 bucket for the sample application.
- Spinning Two Amazon Linux EC2 instances and install the CodeDeploy agent.
- Creating an application in CodeDeploy.
- Creating our first pipeline in CodePipeline.
- Upload a second version of our sample application to our S3 bucket and wait for CodePipeline to automate the release.
When AWS S3 is the source provider for a pipeline, zip your source file or files into a single .zip and upload it to the source bucket. Using an unzipped file, may fail downstream.
Step 1: Creating an S3 bucket for a sample application
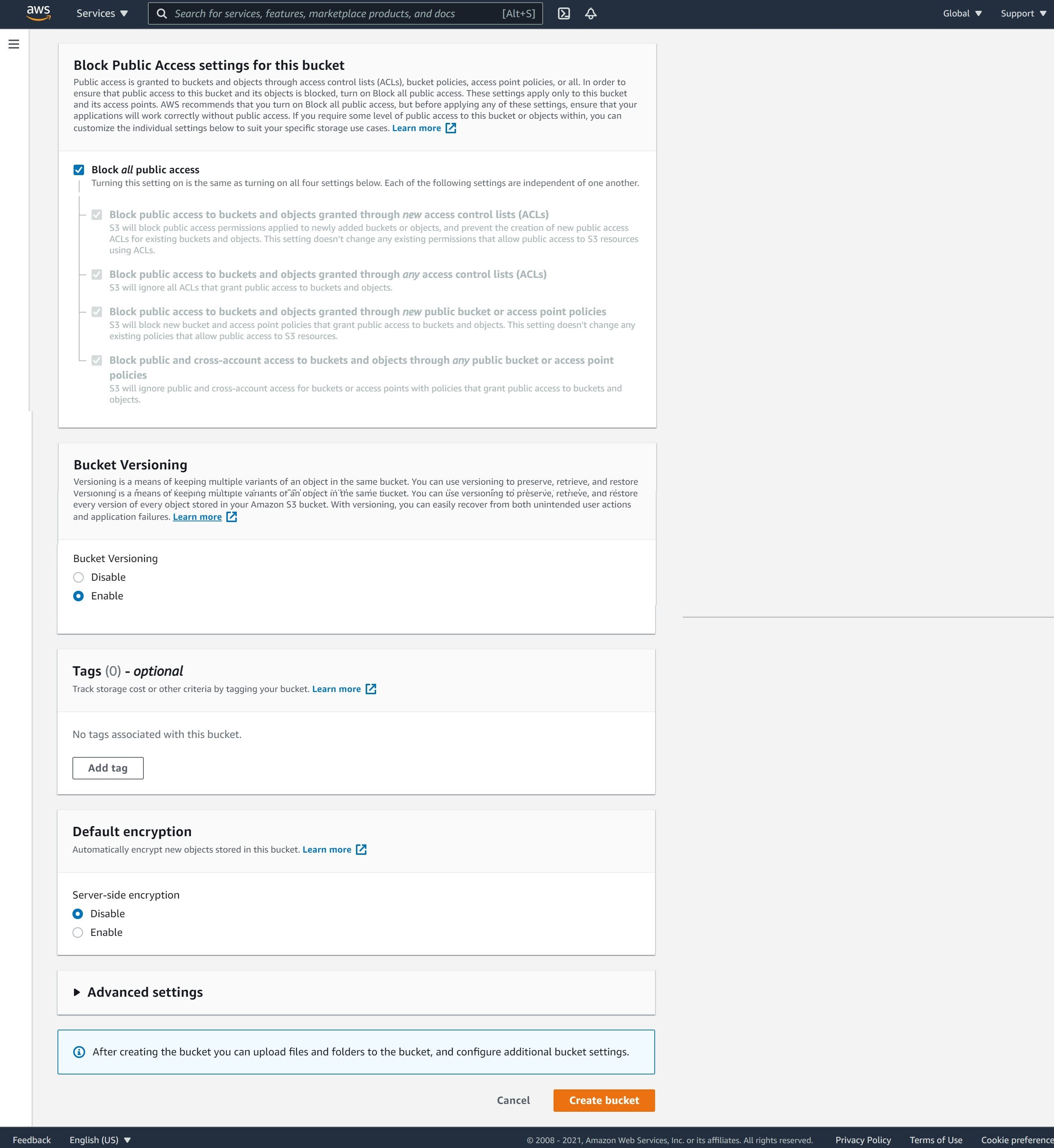
- Navigate to S3 and create a source bucket and enable versioning. Make sure you create a bucket in the region where you intend to create your pipeline.
- Next, download a sample application from AWS site and save it into a folder or directory on your local device. Do not unzip the file.
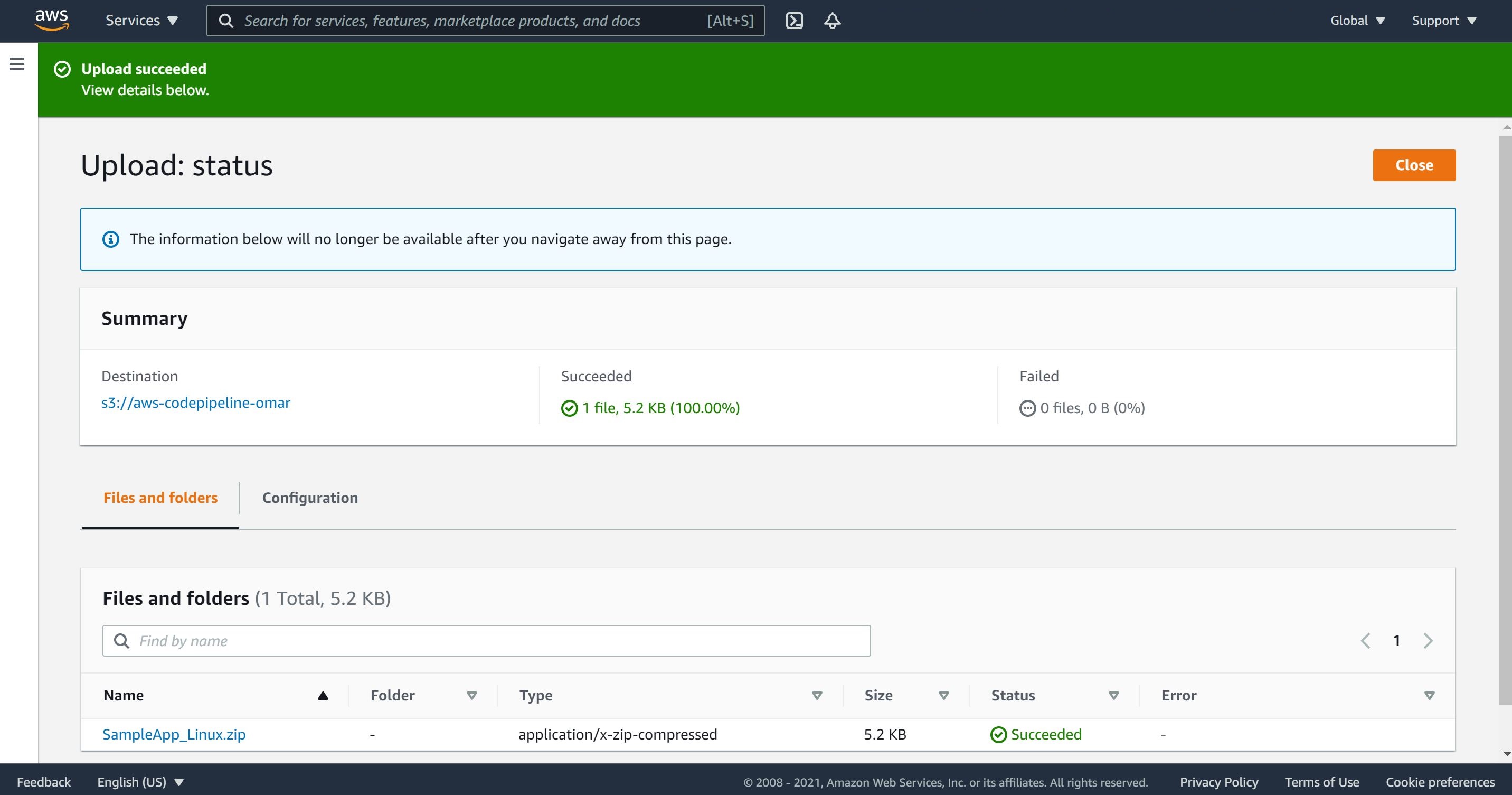
- Navigate to the newly created S3 source bucker and upload the sample application zip file.
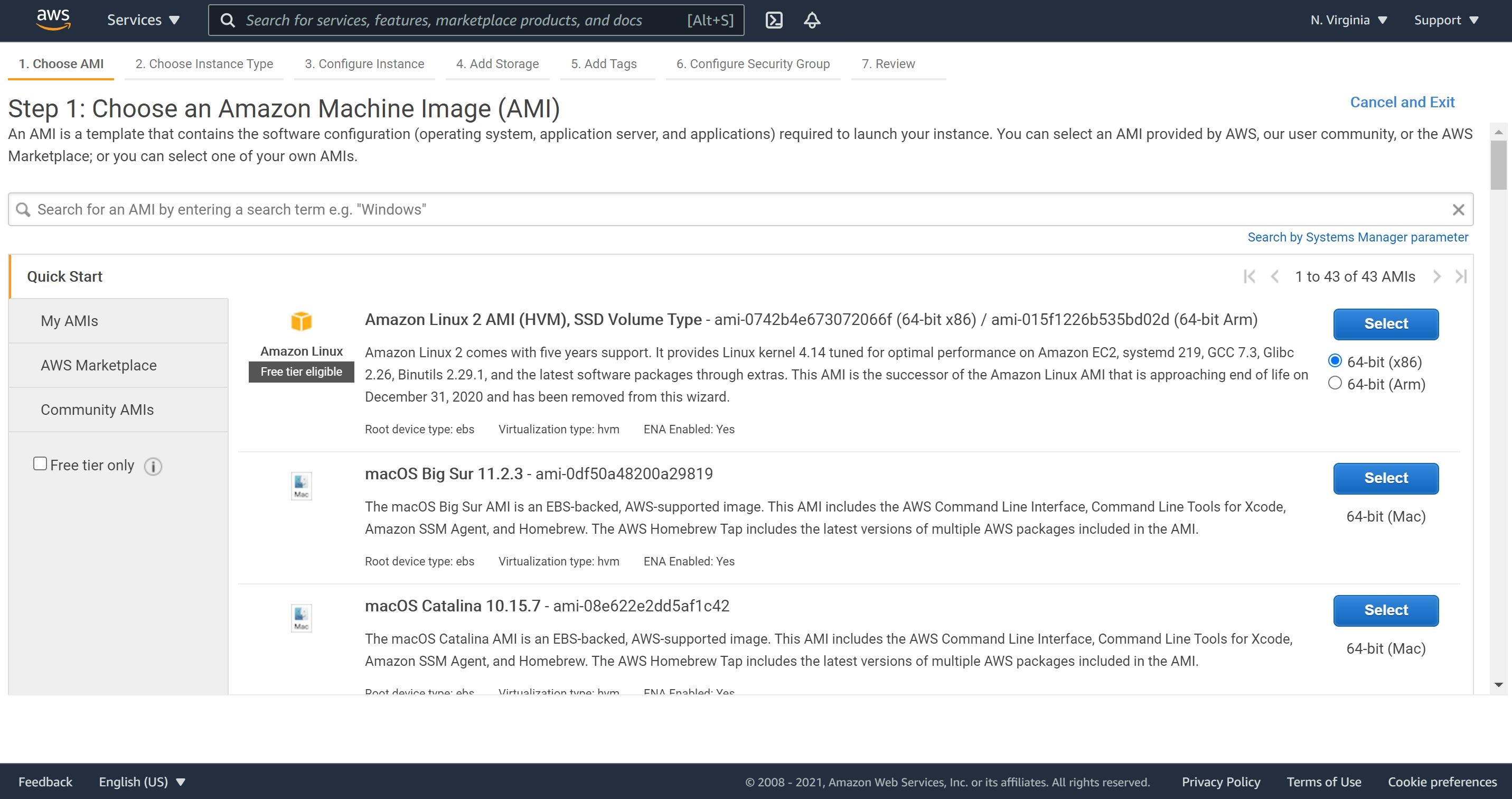
Step 2: Spinning Two Amazon Linux-2 EC2 instance and install the CodeDeploy agent
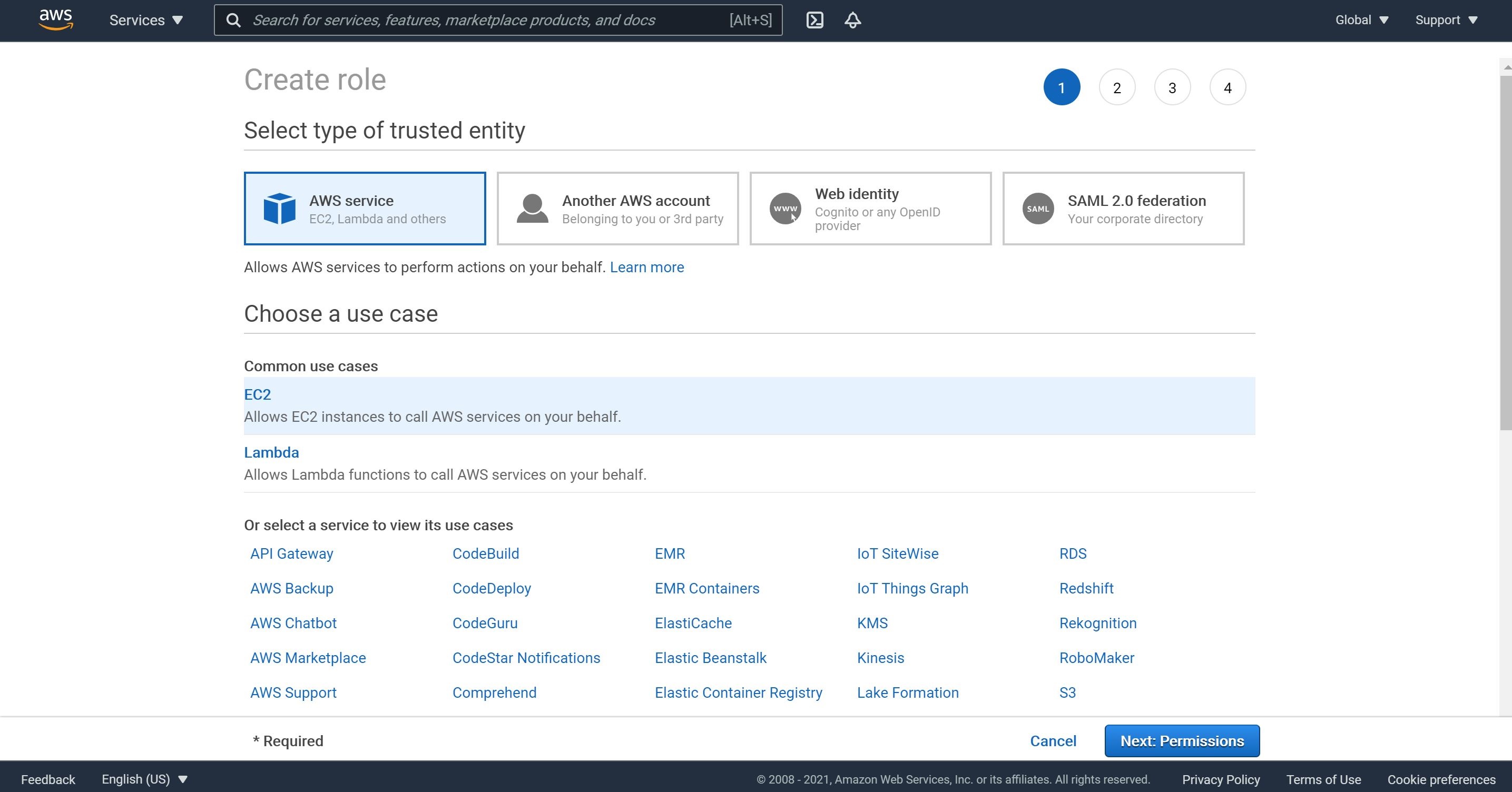
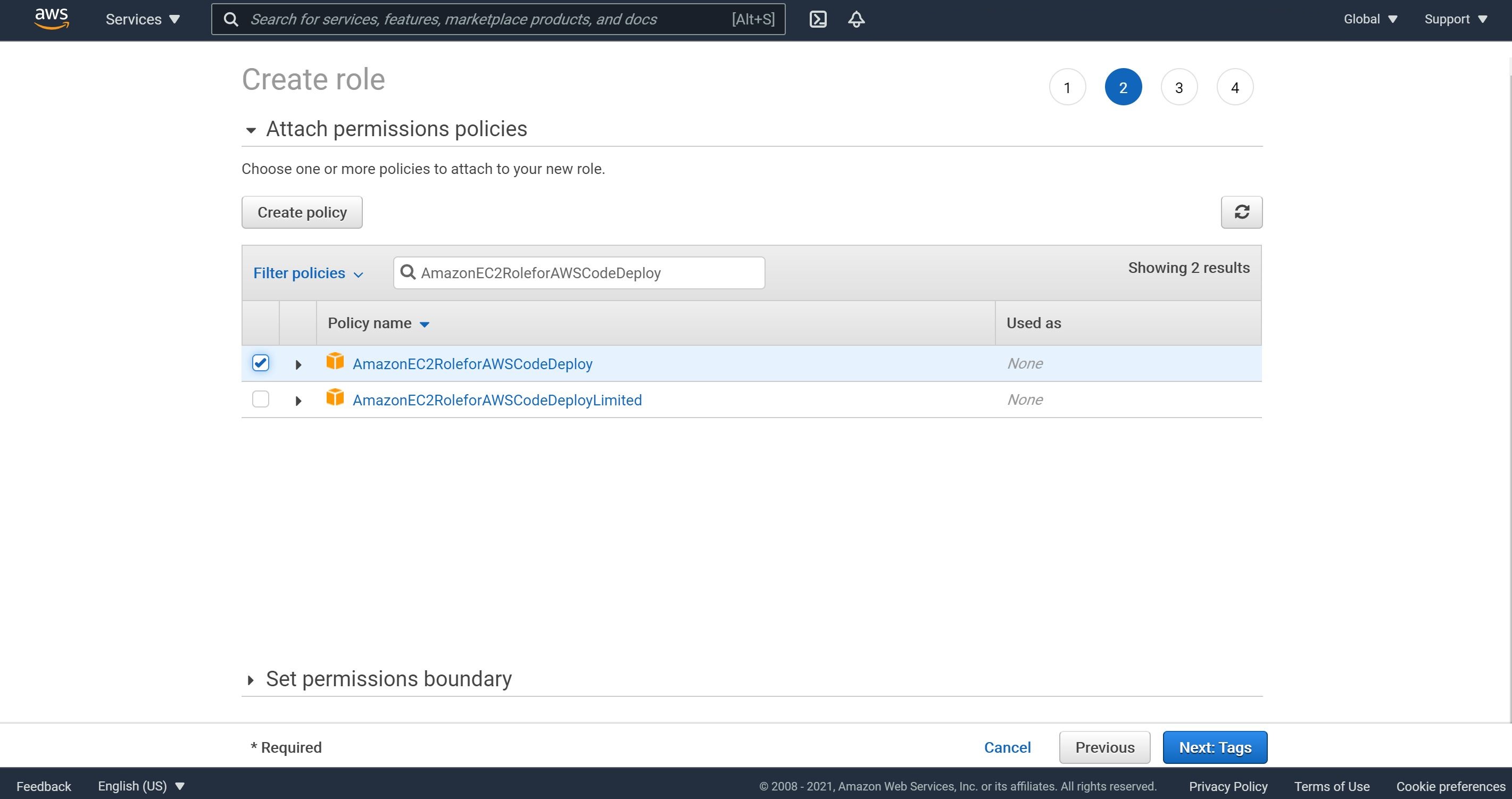
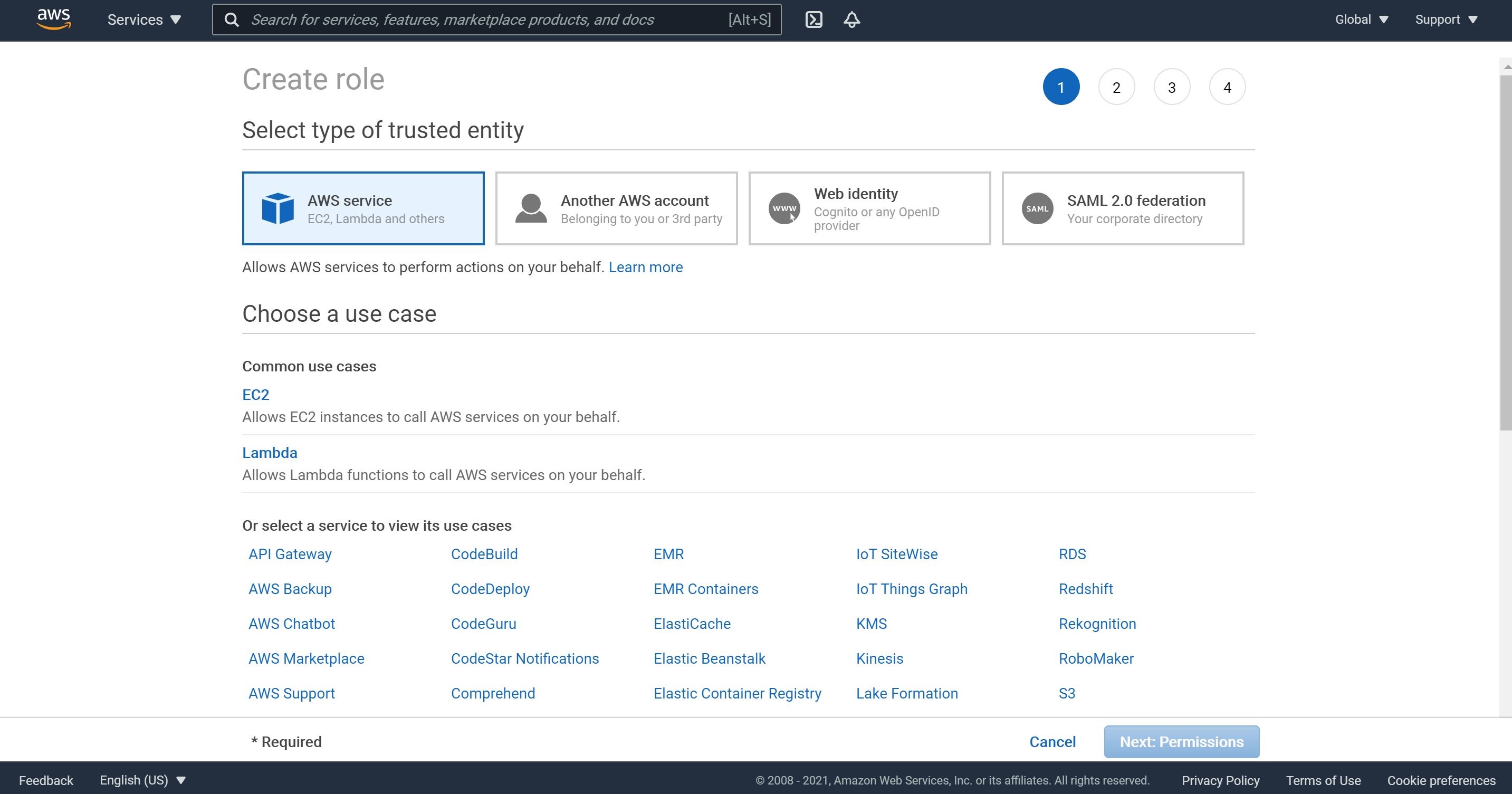
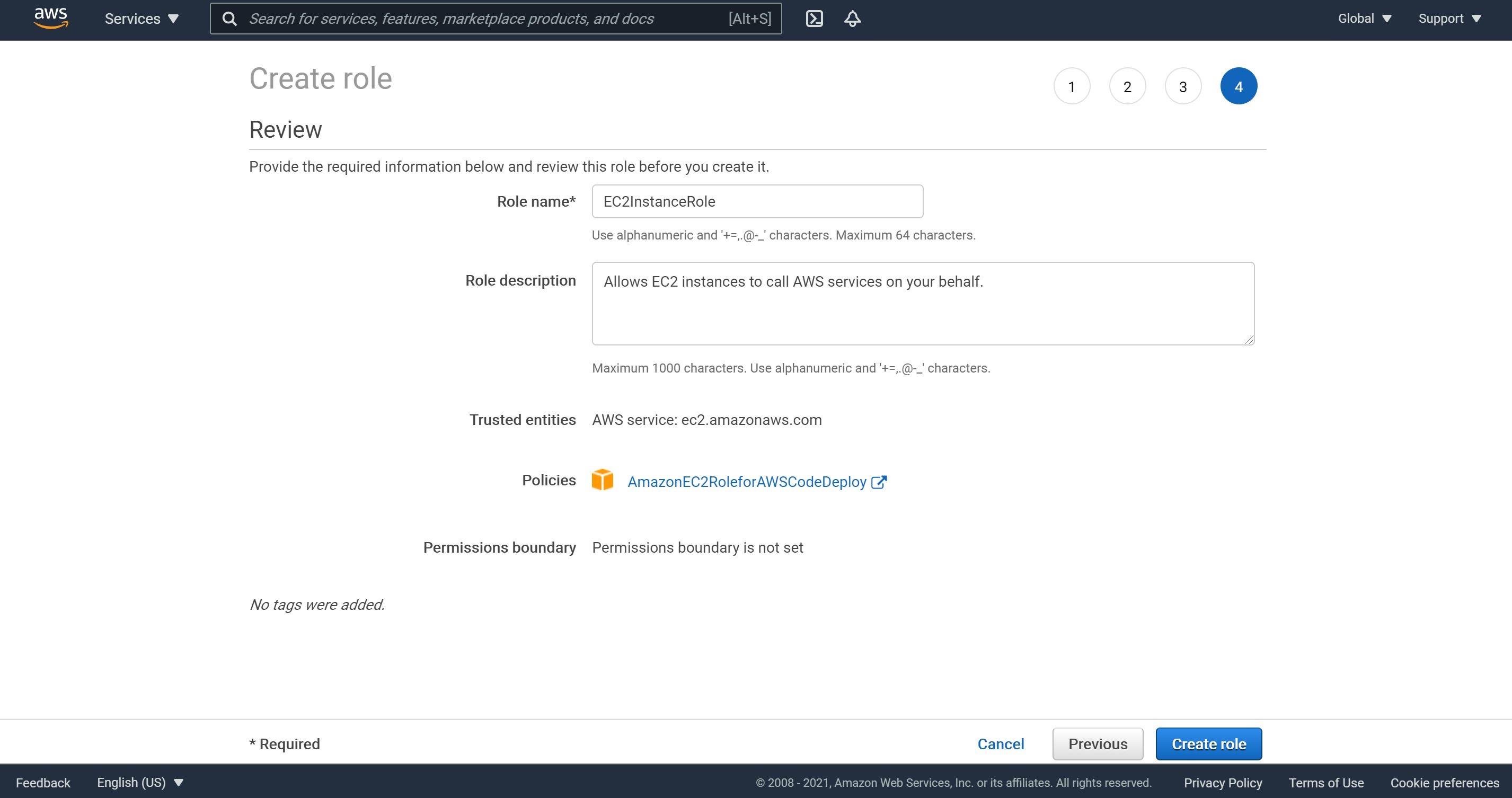
- Navigate to IAM to create a role. Choose Create role, Select type of trusted entity as EC2 and select AmazonEC2RoleforAWSCodeDeploy as a policy.
- Enter a name for the role and click on Create role.

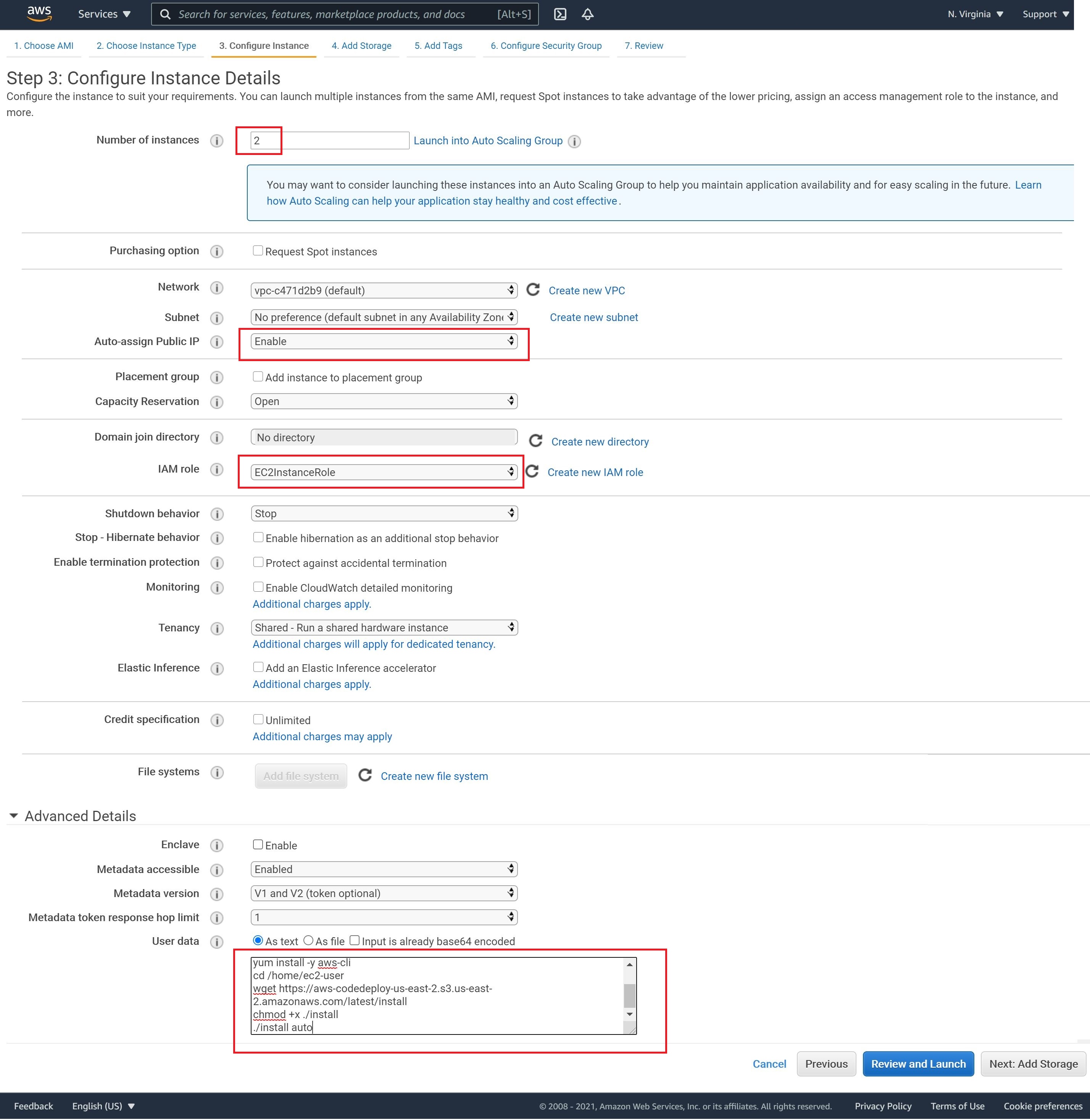
- Enter in Number of instances, 2. And, Auto-assign Public IP and choose Enable. In the IAM role, choose the IAM role which we have created in steps 1 and 2.
- Expand Advanced Details, and in User data, enter the following:
*Note: you will need to replace the region to match your region on the wget command. Mine is us-east-1
#!/bin/bash
yum -y update
yum install -y ruby
yum install -y aws-cli
cd /home/ec2-user
wget https://aws-codedeploy-us-east-1.s3.us-east-1.amazonaws.com/latest/install
chmod +x ./install
./install auto
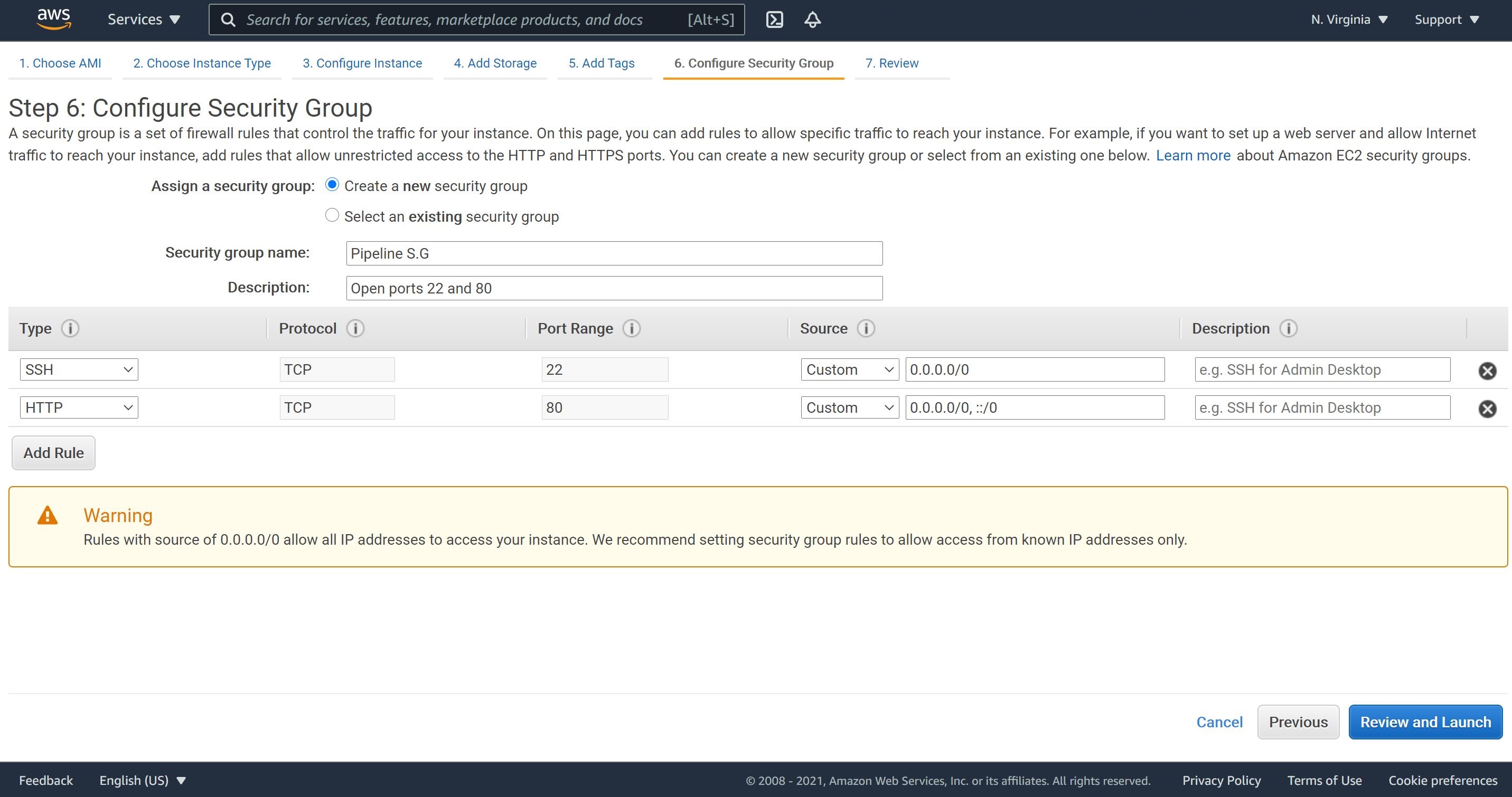
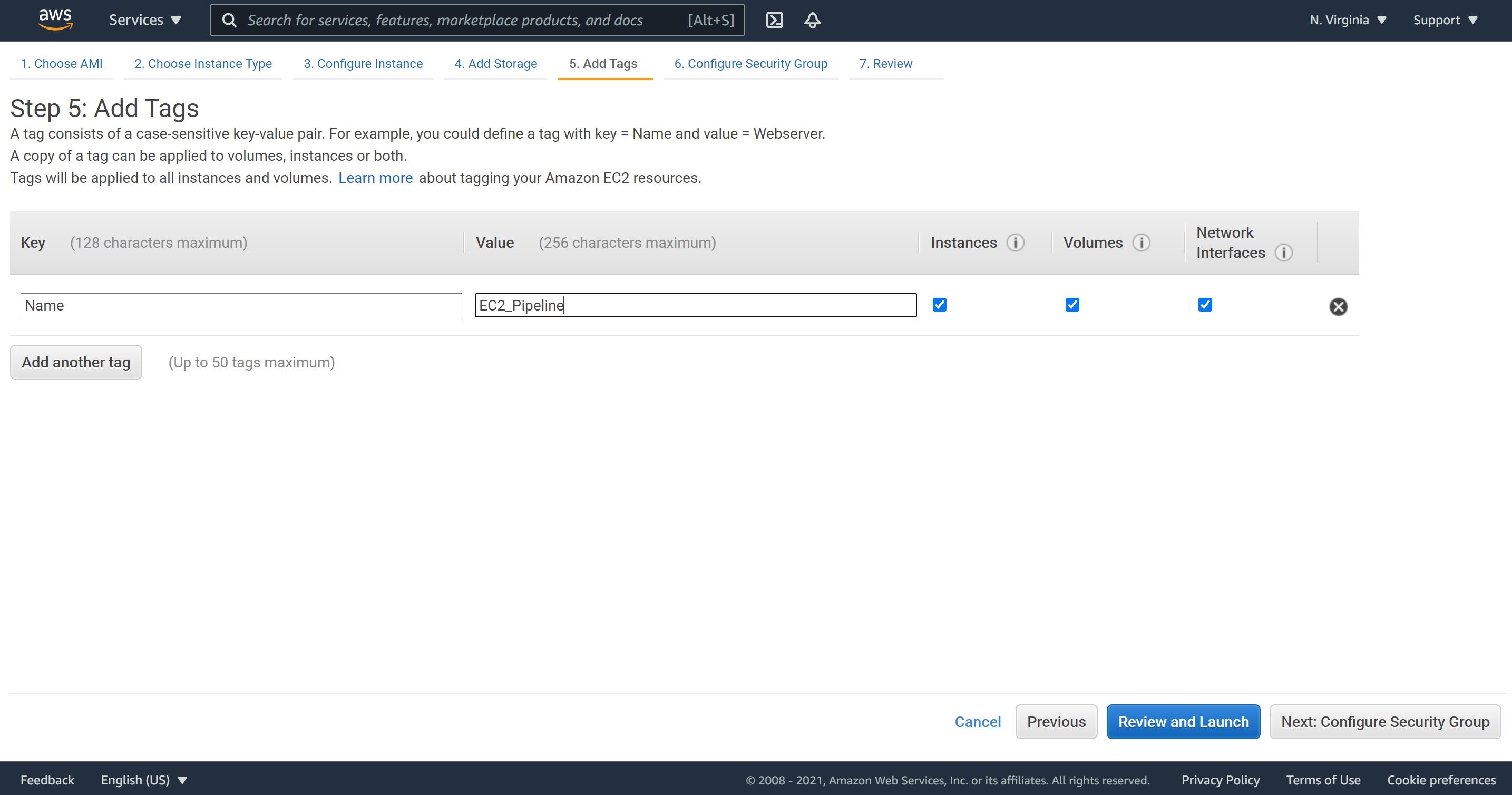
- On the Add Tags, add a key name to a Value of EC2_Pipeline or any other name of your choice as shown below. This is very important for next steps. Also, on Configure Security Group page, allow ports 22 and 80 communications so we can SSH (if needed) and access the public instance endpoint.
Note: to enhance the security of the SSH access, you may need to limit the source to your own local IP address by selecting My IP on the Source.

- Choose Review and Launch.
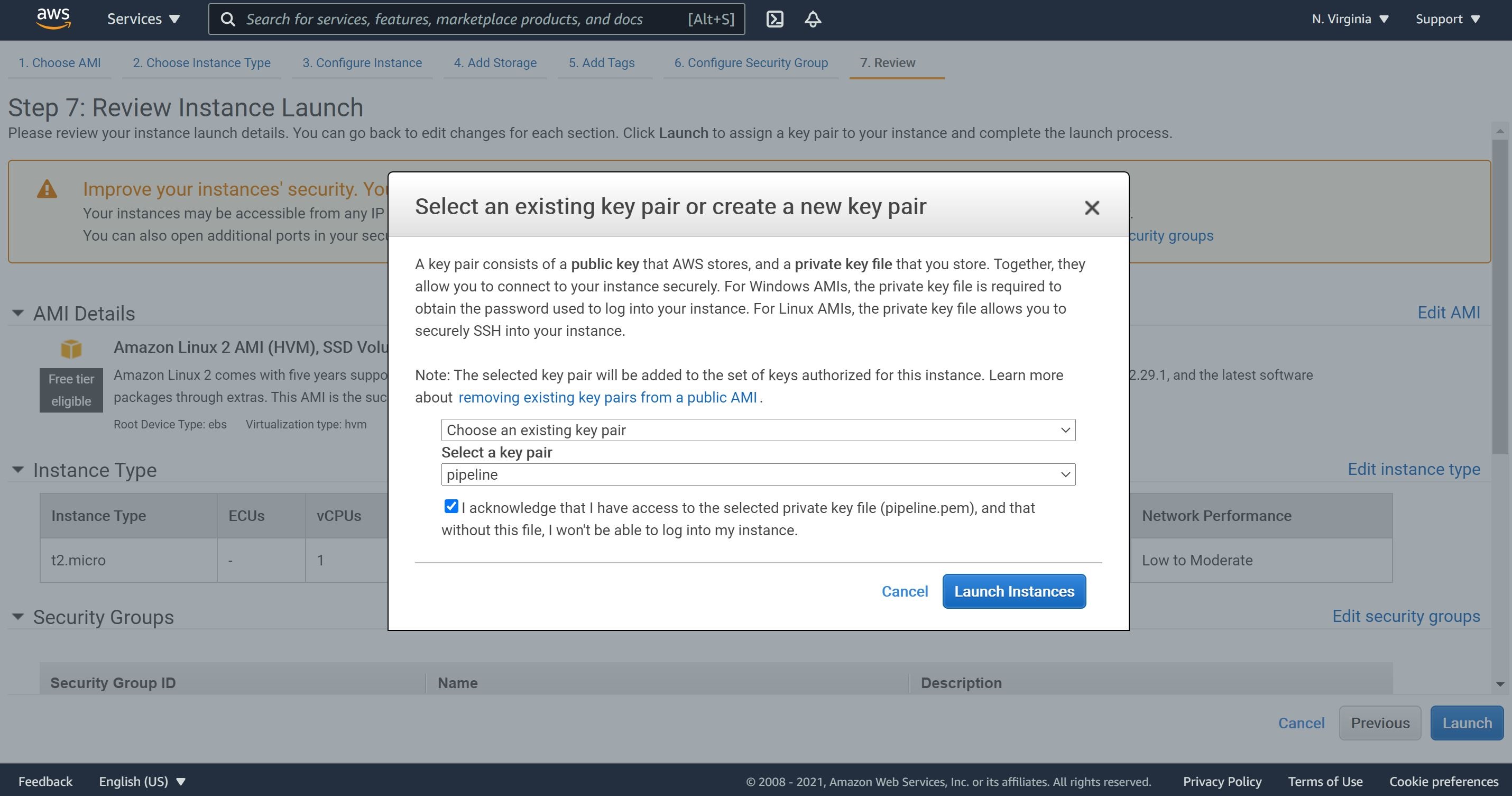
- On the Review Instance Launch page, choose Launch. When prompted for a key pair, name and download the key pair.
- It may take a few minutes for the instance to be ready for you to connect to it. Check that your instance has passed its status checks. You can view this information in the Status Checks column.
Step 3: Creating an application in CodeDeploy
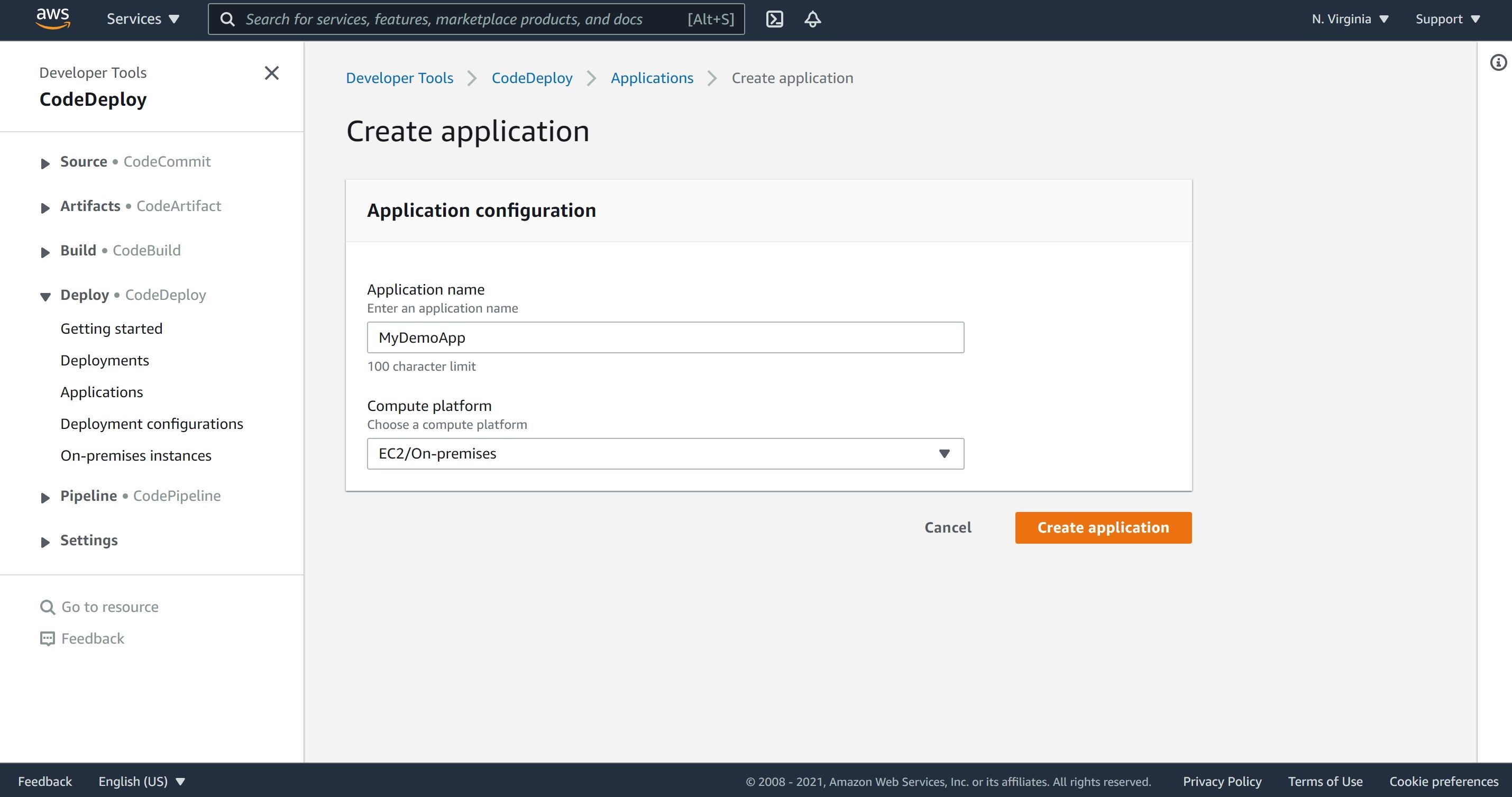
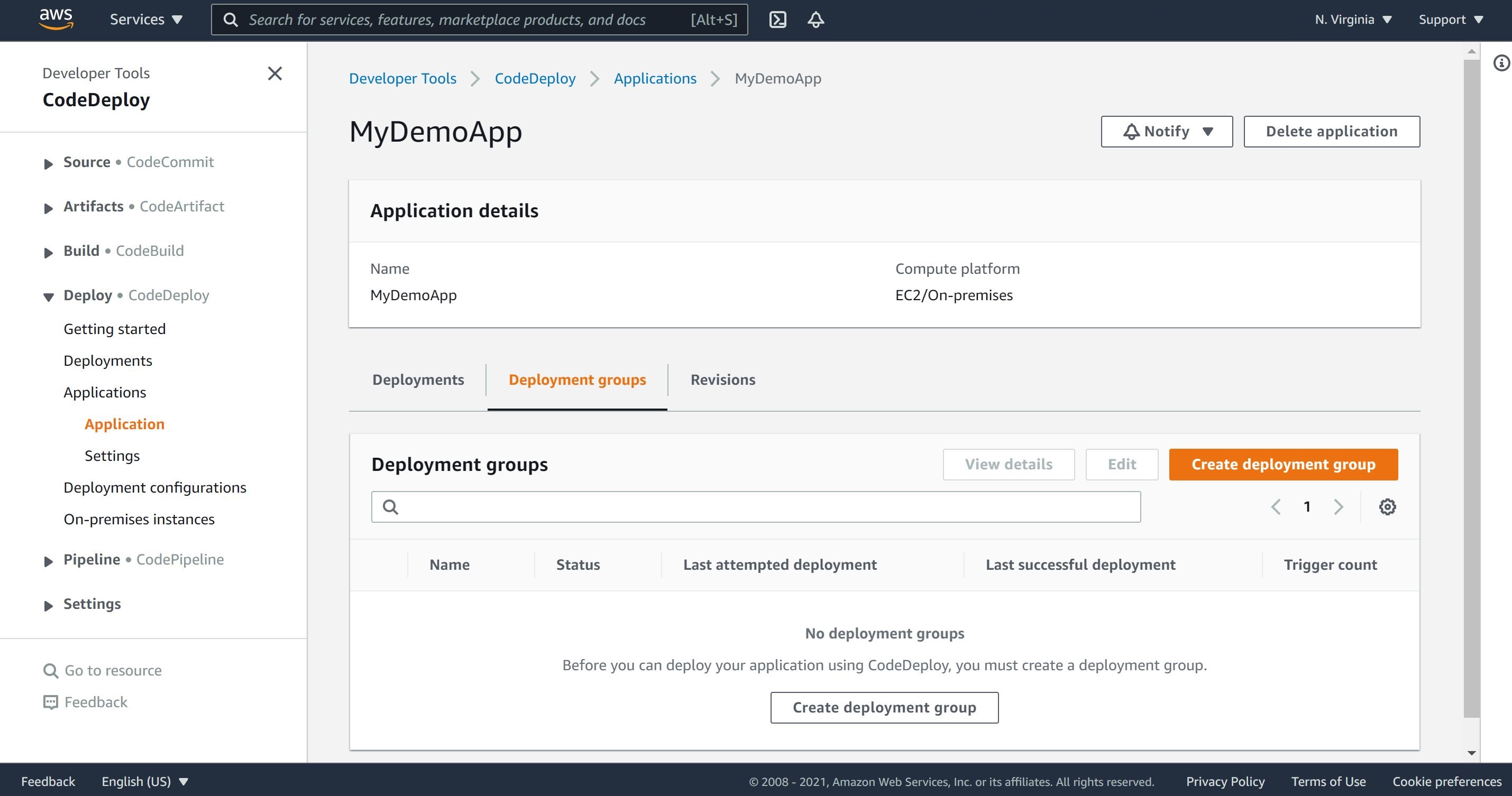
- Navigate to CodeDeploy menu, choose Applications and Create application.
- Enter a name for the application.
- In Compute Platform, choose EC2/On-premises and choose Create application.
To create a deployment group in CodeDeploy
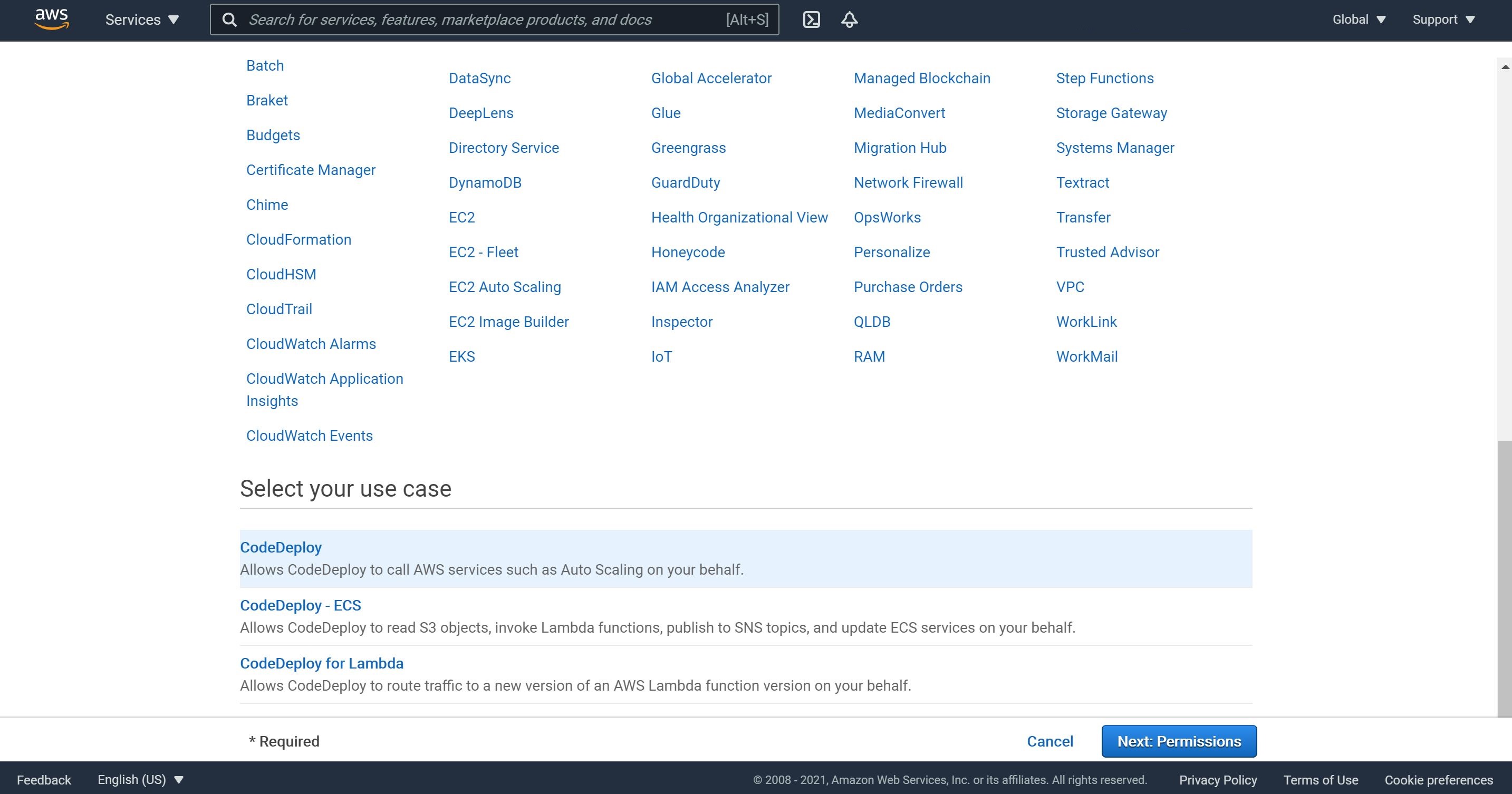
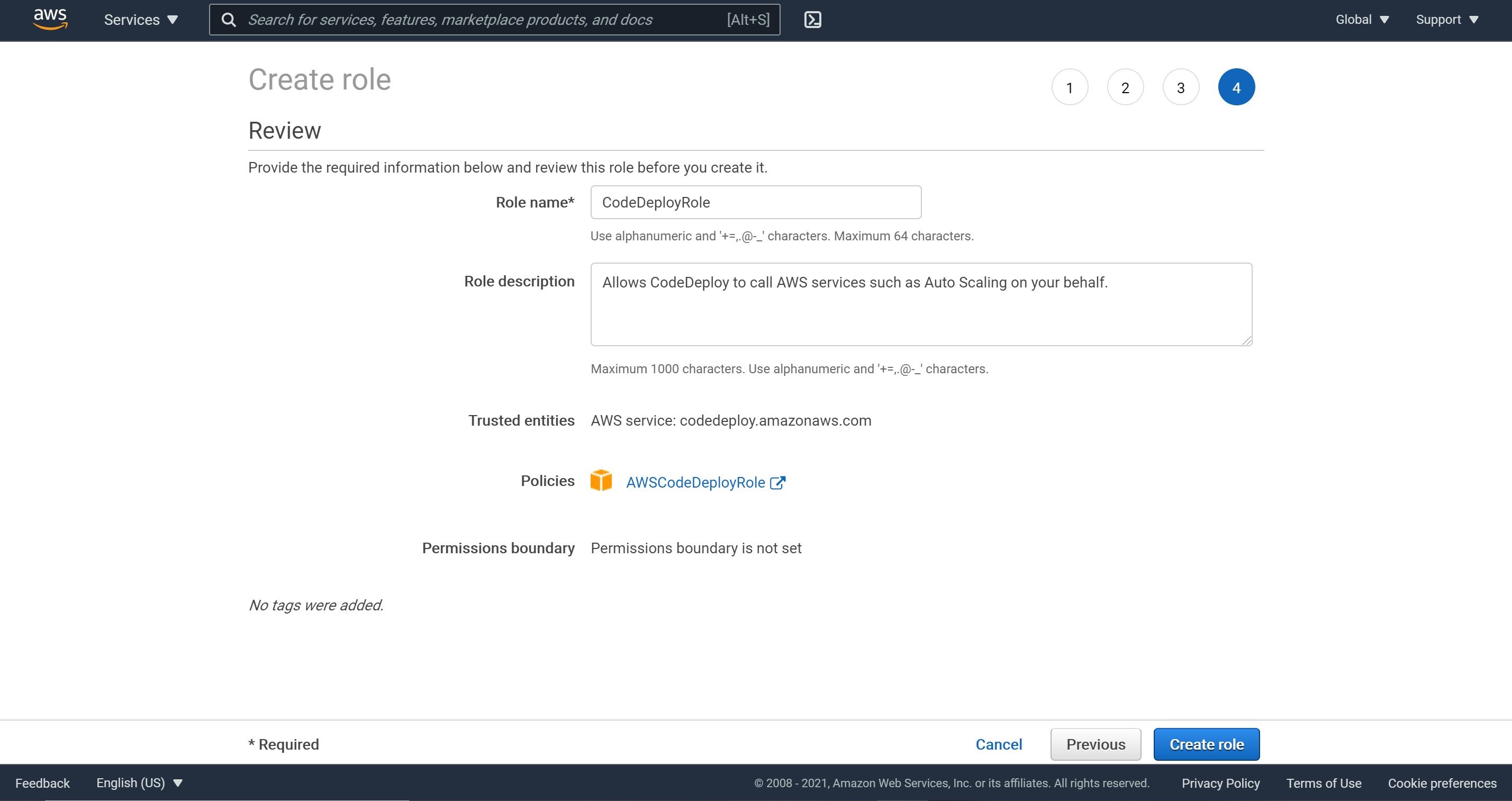
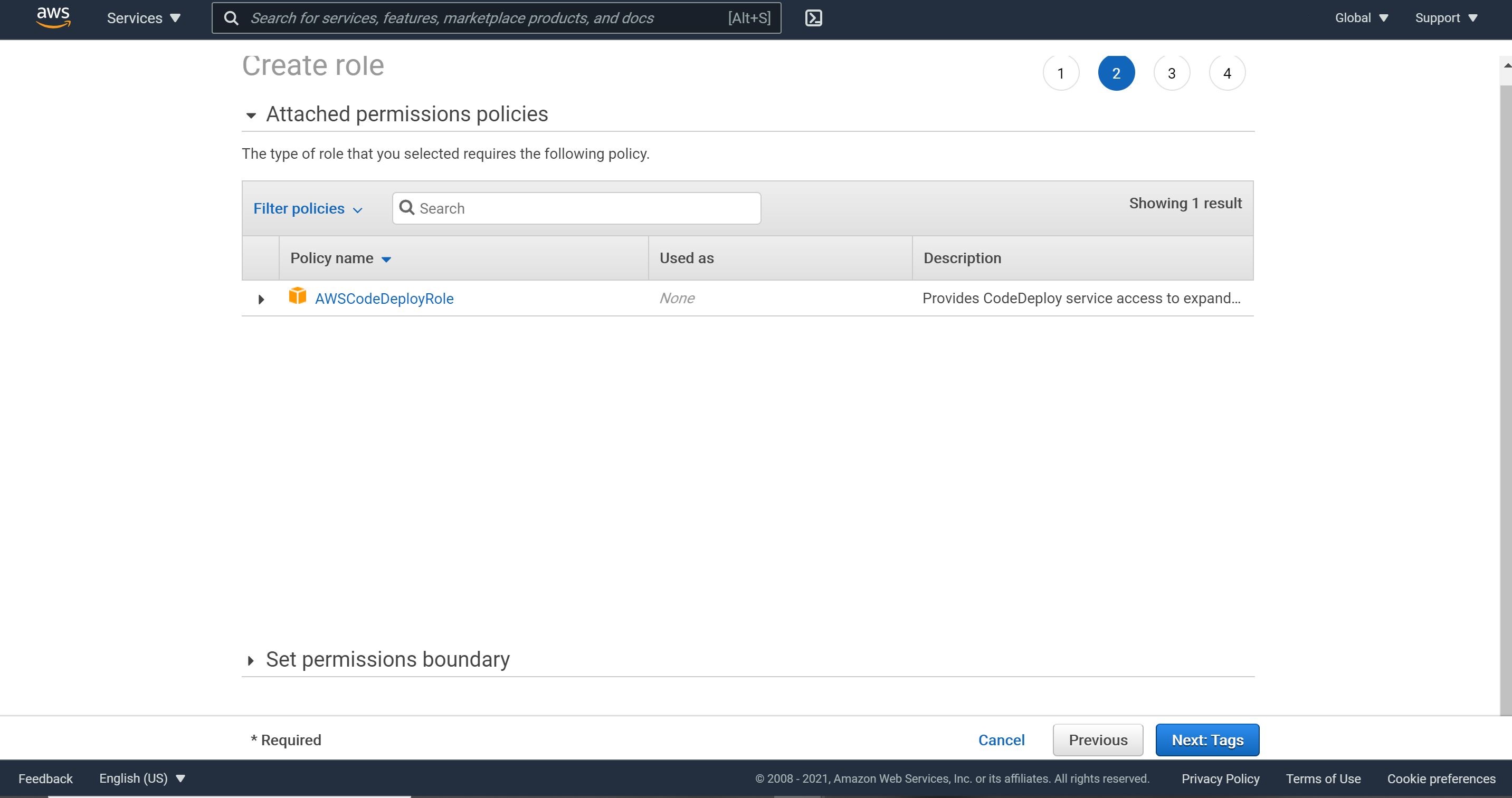
- Navigate to IAM to create a role. Choose Create role, Select type of trusted entity as CodeDeploy. The policy suggested would be AWSCodeDeployRole.
- Enter a name for the role and click on Create role.

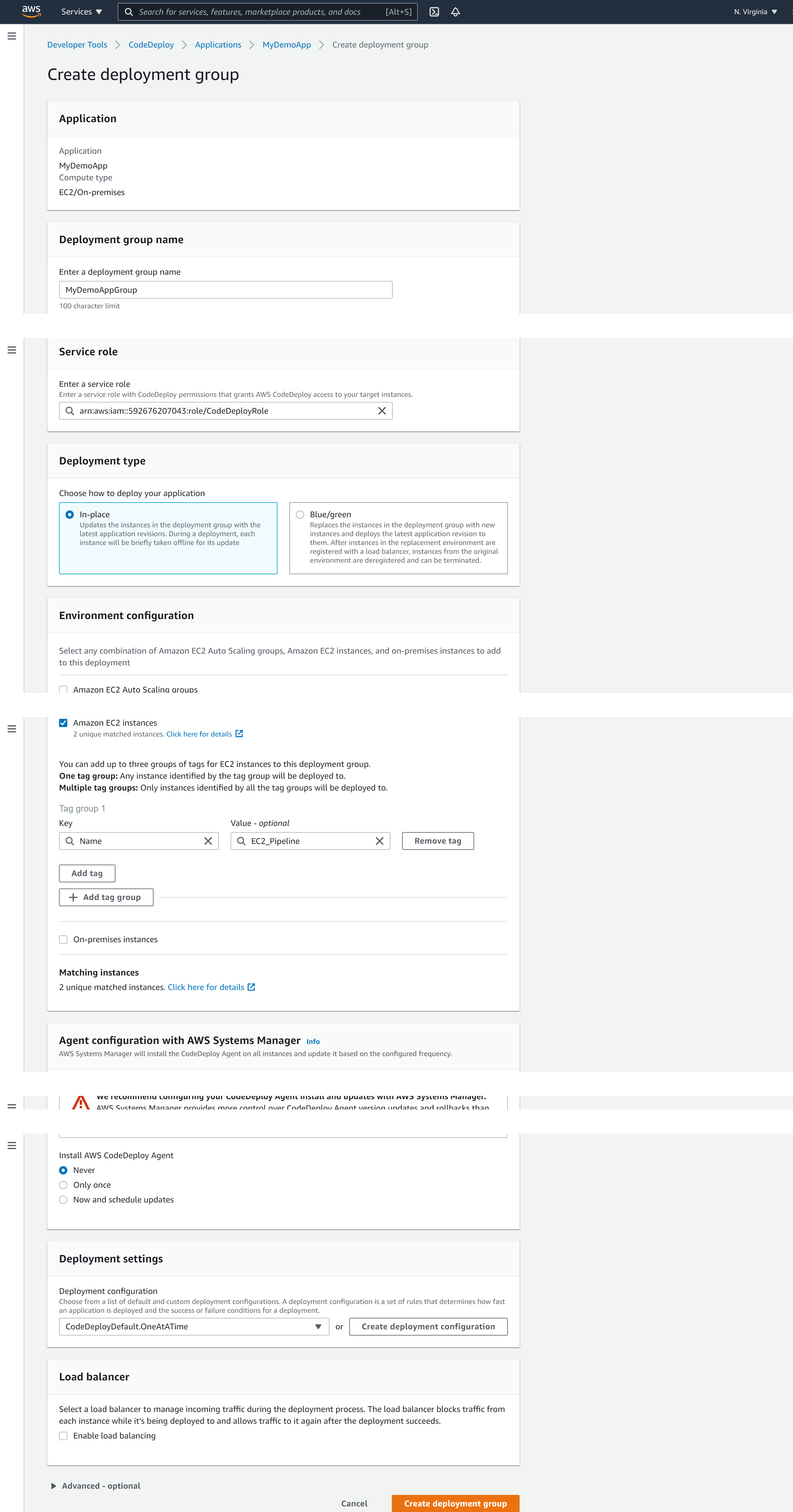
- On the page that displays your application, choose Create deployment group.
- Enter a name for the Deployment group name.
- In Service Role, choose a service role that trusts AWS CodeDeploy with.
- Under Deployment type, choose In-place.
- Under Environment configuration, choose Amazon EC2 Instances. Choose Name in the Key field, and in the Value field.
- Under Deployment configuration, choose CodeDeployDefault.OneAtaTime.
- Under Load Balancer, clear Enable load balancing. You do not need to set up a load balancer or choose a target group for this tutorial.
- Leave the defaults for the Advanced section and Create deployment group.

Step 4: Creating our first pipeline in CodePipeline
To create a CodePipeline automated release process:
-
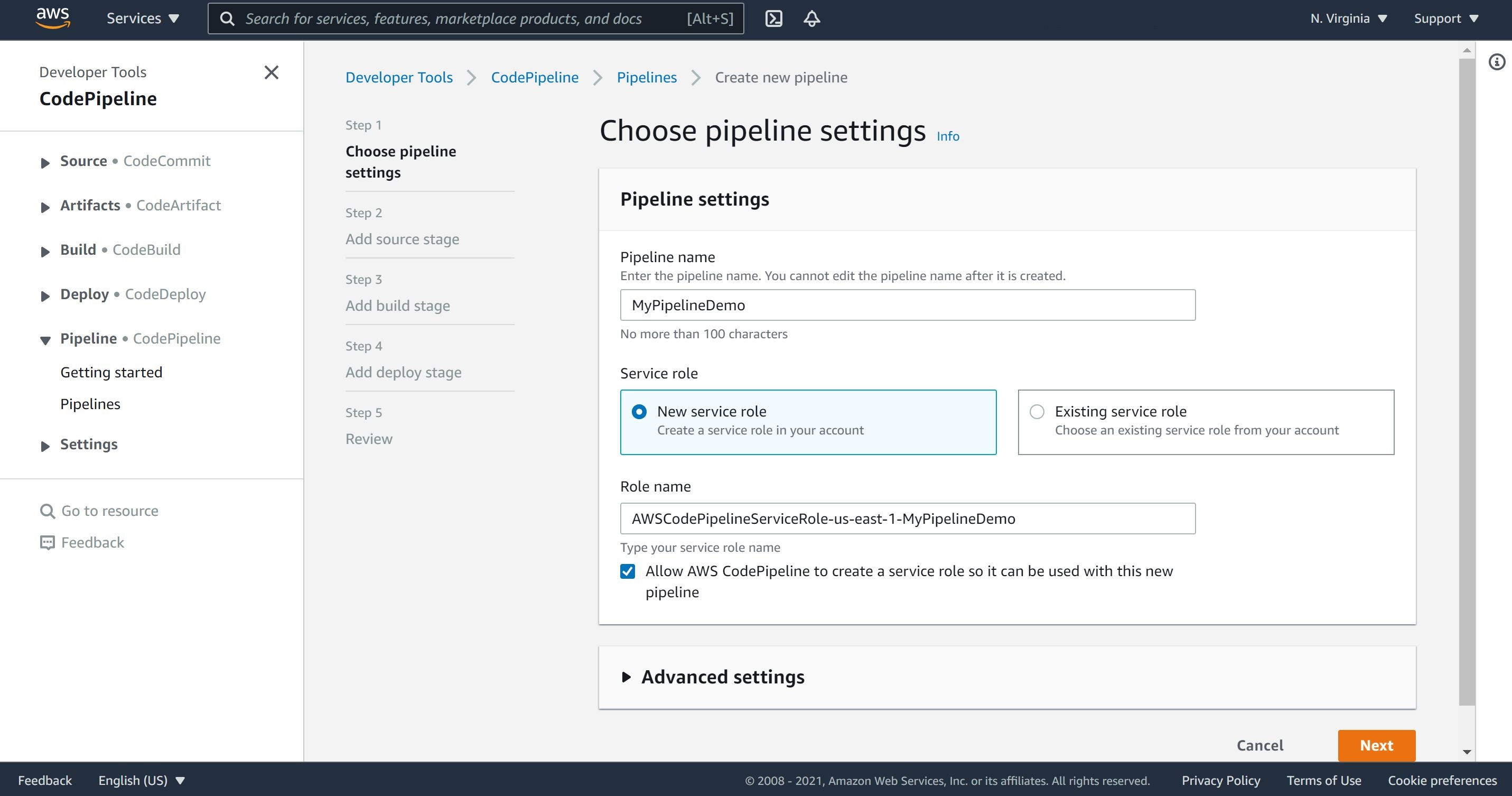
Navigate to Pipeline menu and Create pipeline.
-
Enter a name for the pipeline.
-
In Service role, choose new service role to allow CodePipeline to create a new service role in IAM. In Role name, the role and policy name both default to this format: AWSCodePipelineServiceRole-region-pipeline_name.
-
Leave the defaults for the Advanced section and then choose Next.
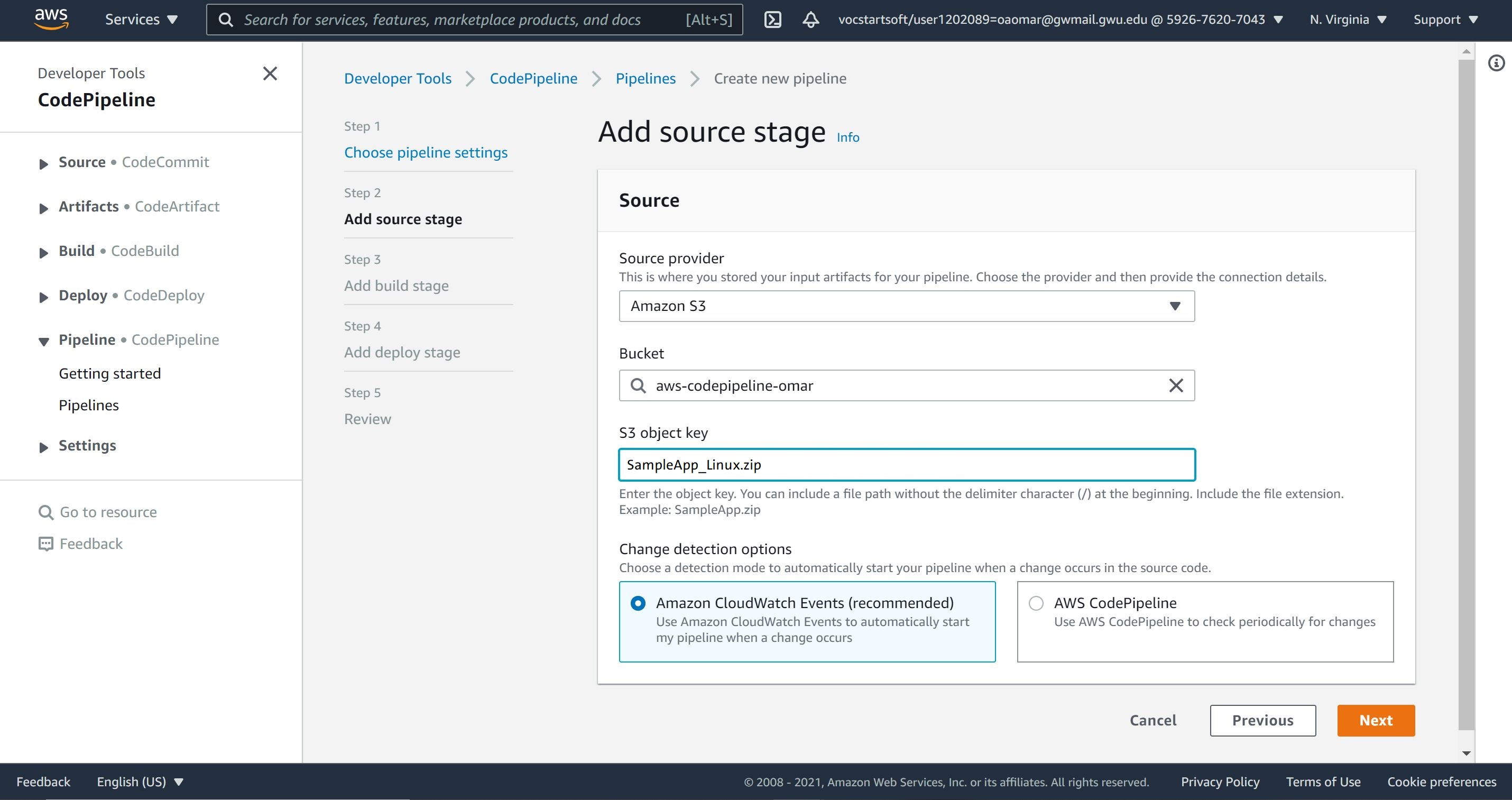
- In Step 2: Add source stage, in Source provider, choose Amazon S3. In Bucket, enter the name of the S3 bucket we have previously created. In S3 object key, enter the object key with or without a file path, and remember to include the file extension. For example, for SampleApp_Windows.zip, enter the sample file name as shown in this example:
SampleApp_Linux.zip
- Choose Next step and leave defaults for Amazon CloudWatch Events as recommended. Choose Next.
- In Step 3: Add build stage, choose Skip build stage, and then accept the warning message by choosing Skip again. Choose Next.
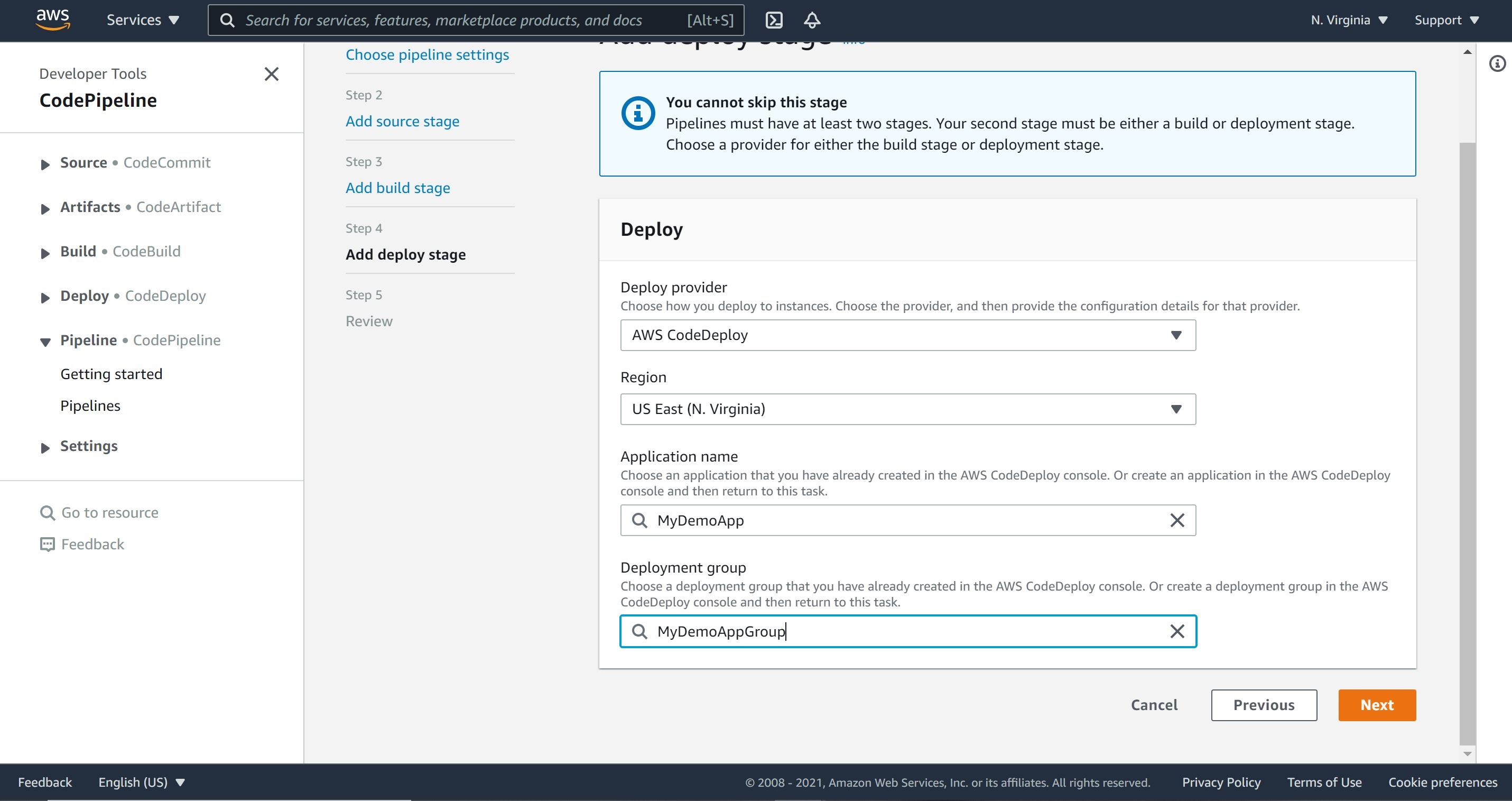
- In Step 4: Add deploy stage, in Deploy provider, choose AWS CodeDeploy. The Region field defaults to the same AWS Region as your pipeline. In Application name, enter the name your chose previously for the application, or choose the Refresh button, and then choose the application name from the list. In Deployment group, enter the name your chose previously for the deployment group, or choose it from the list, and then choose Next.
- In Step 5: Review, review the information, and then choose Create pipeline.
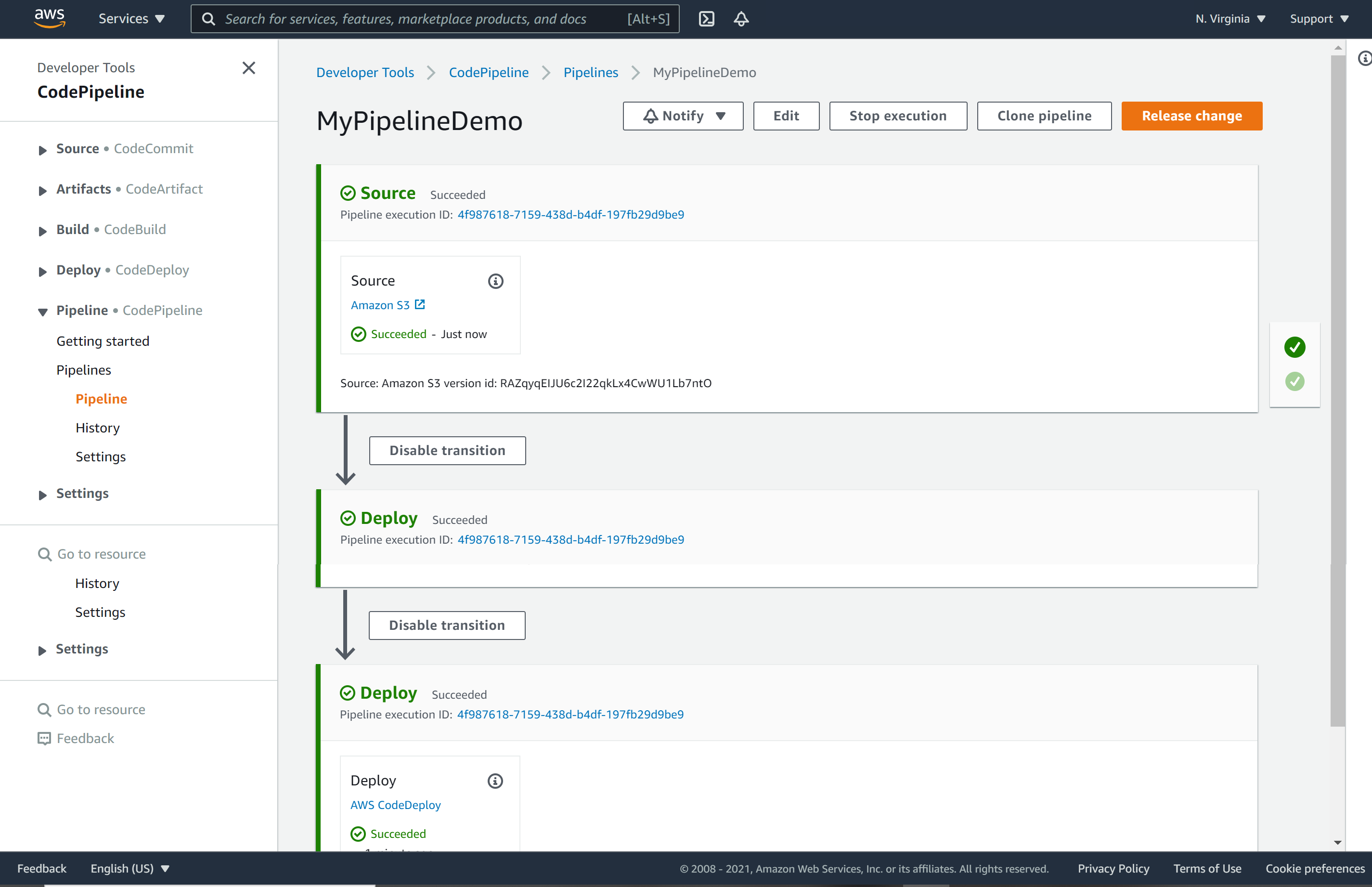
- The pipeline starts to run. You can view progress and success and failure messages as the CodePipeline sample deploys a webpage to each of the Ubuntu EC2 instances in the CodeDeploy deployment.

To verify your pipeline ran successfully
On the Description tab, in Public DNS, copy the address, and then paste it into the address bar of your web browser. View the index page for the sample application you uploaded to your S3 bucket.
Notice, there are two different public IP addresses for the sample application running on two different EC2 instances.
Step 5: Upload Version 2 of Sample Application to S3 bucket
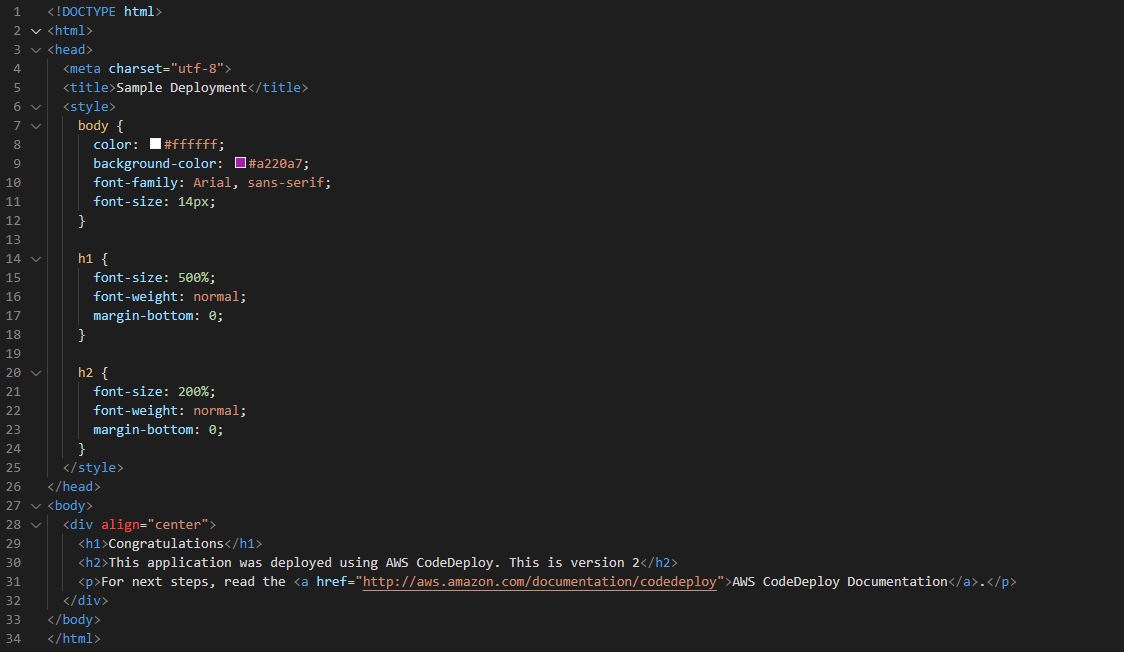
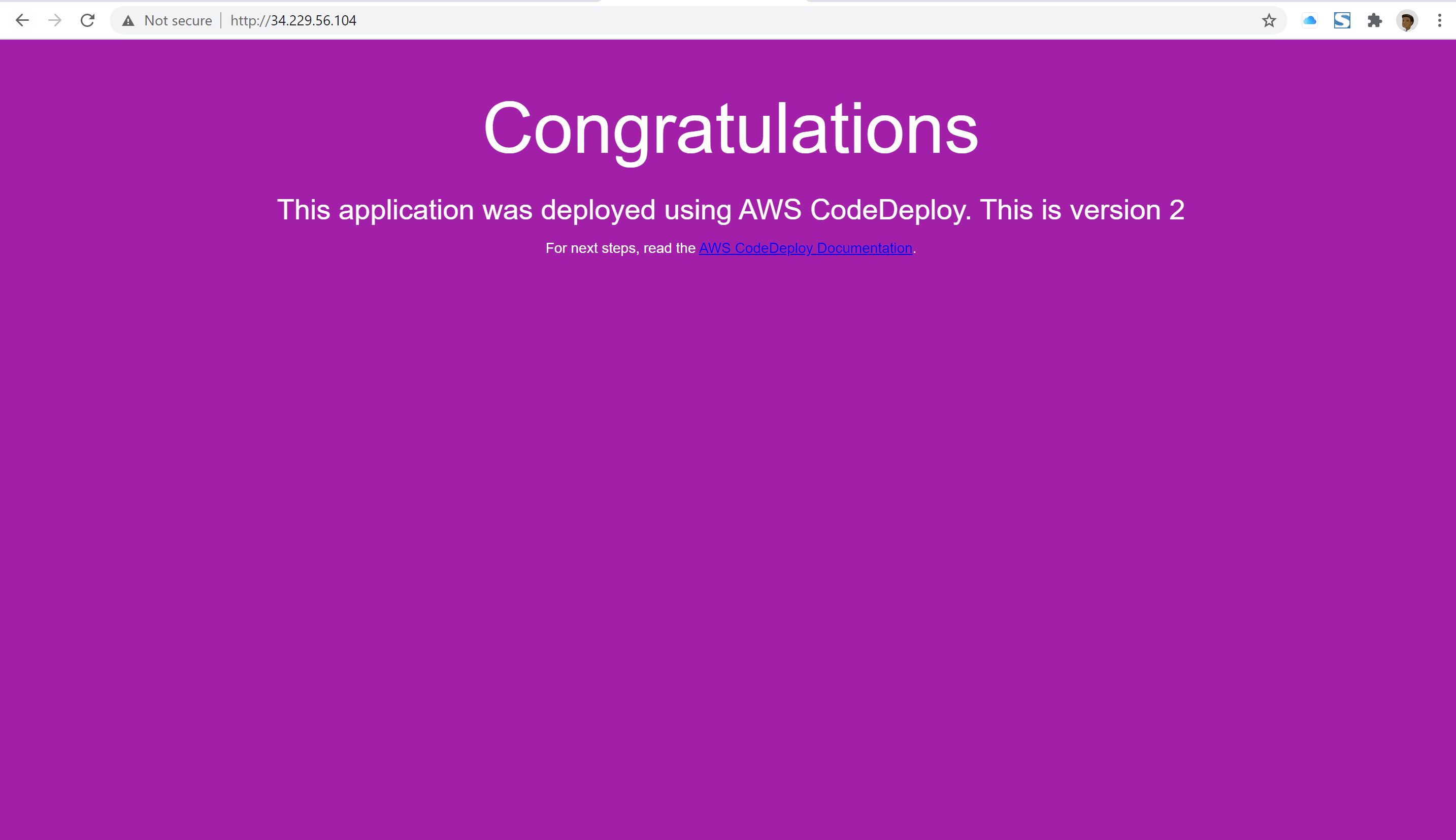
- We will unzip SampleApp_linux.zip to modify the html file with your choice of code editor. I’m using V.S. Code to change the background color as well as adding version 2 to the text as shown below.
- Let’s re-zip the SampleApp_Linux and upload the zip file to our S3 bucket.
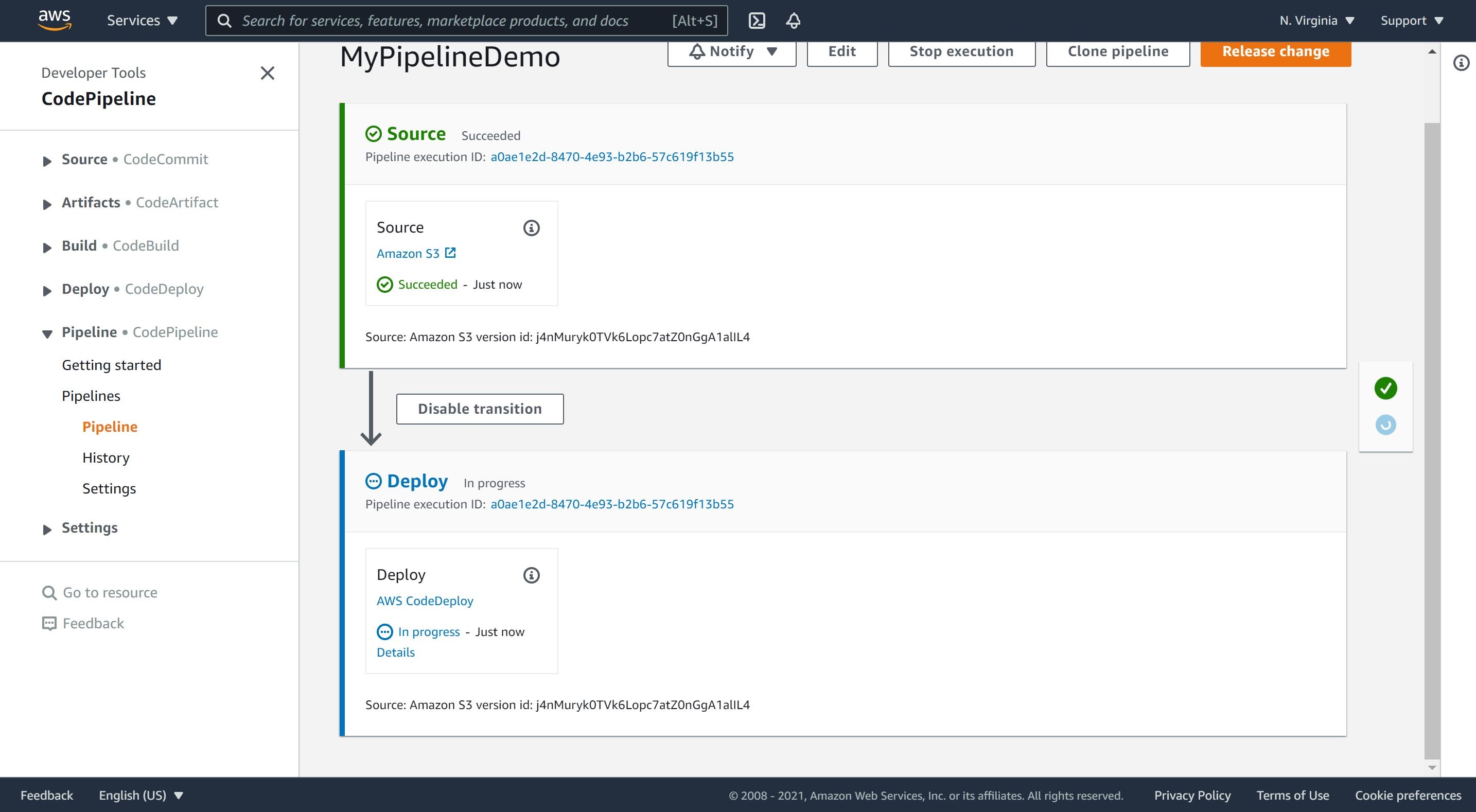
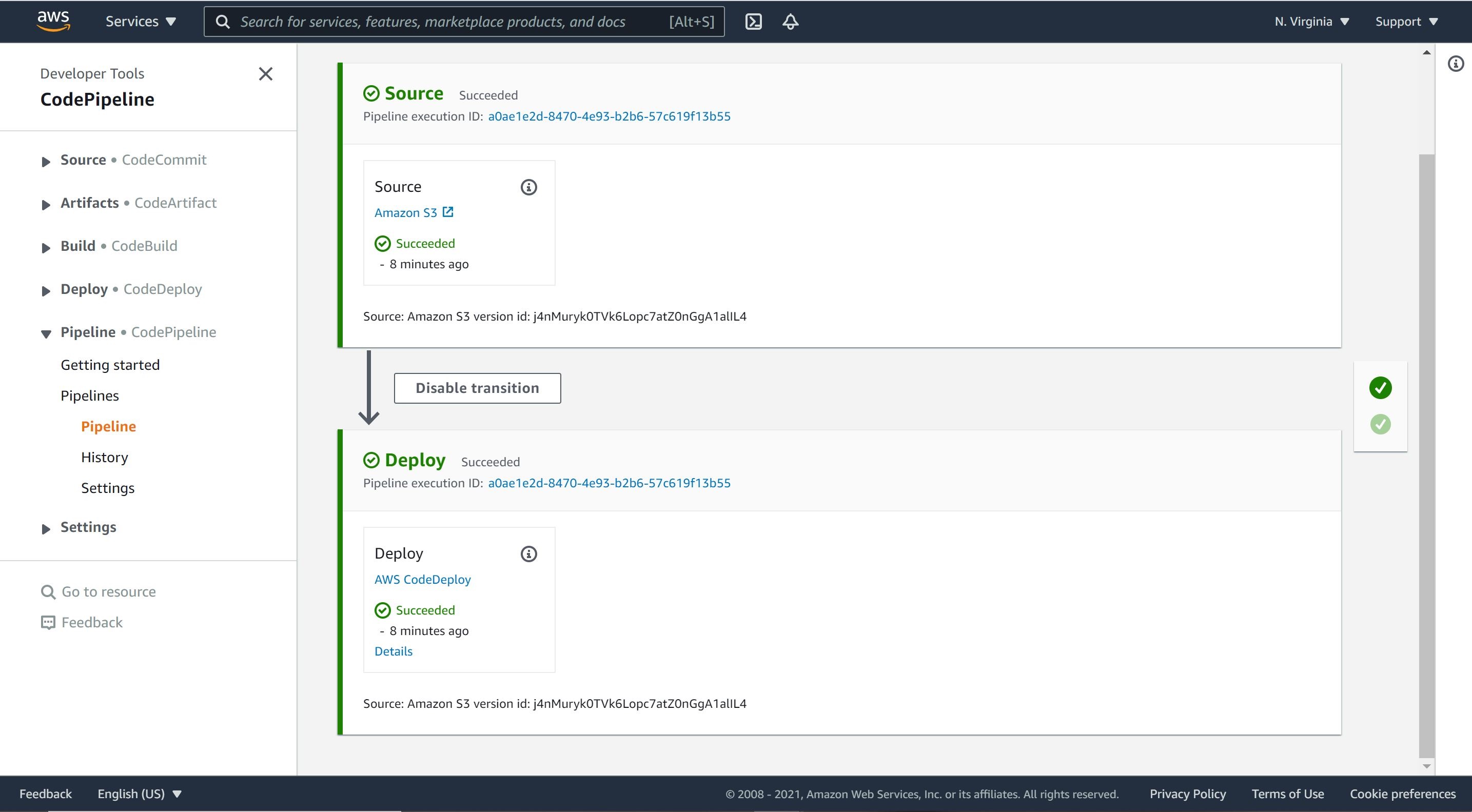
- Navigate to CodePipeline to witness the deployment.


Conclusion:
By the end of this tutorial, we have successfully created a simple pipeline in CodePipeline. The pipeline has two stages:
-
A source stage named Source, which detects changes in the versioned sample application stored in the S3 bucket and pulls those changes into the pipeline.
-
A Deploy stage that deploys those changes to two EC2 instances with CodeDeploy.
Congratulations!